SVG
Canvas
常见的数据可视化库:
- D3.js:Web端评价最高的 JavaScript 可视化工具库(入手难)
- ECharts.js
- Highcharts.js
- AntV
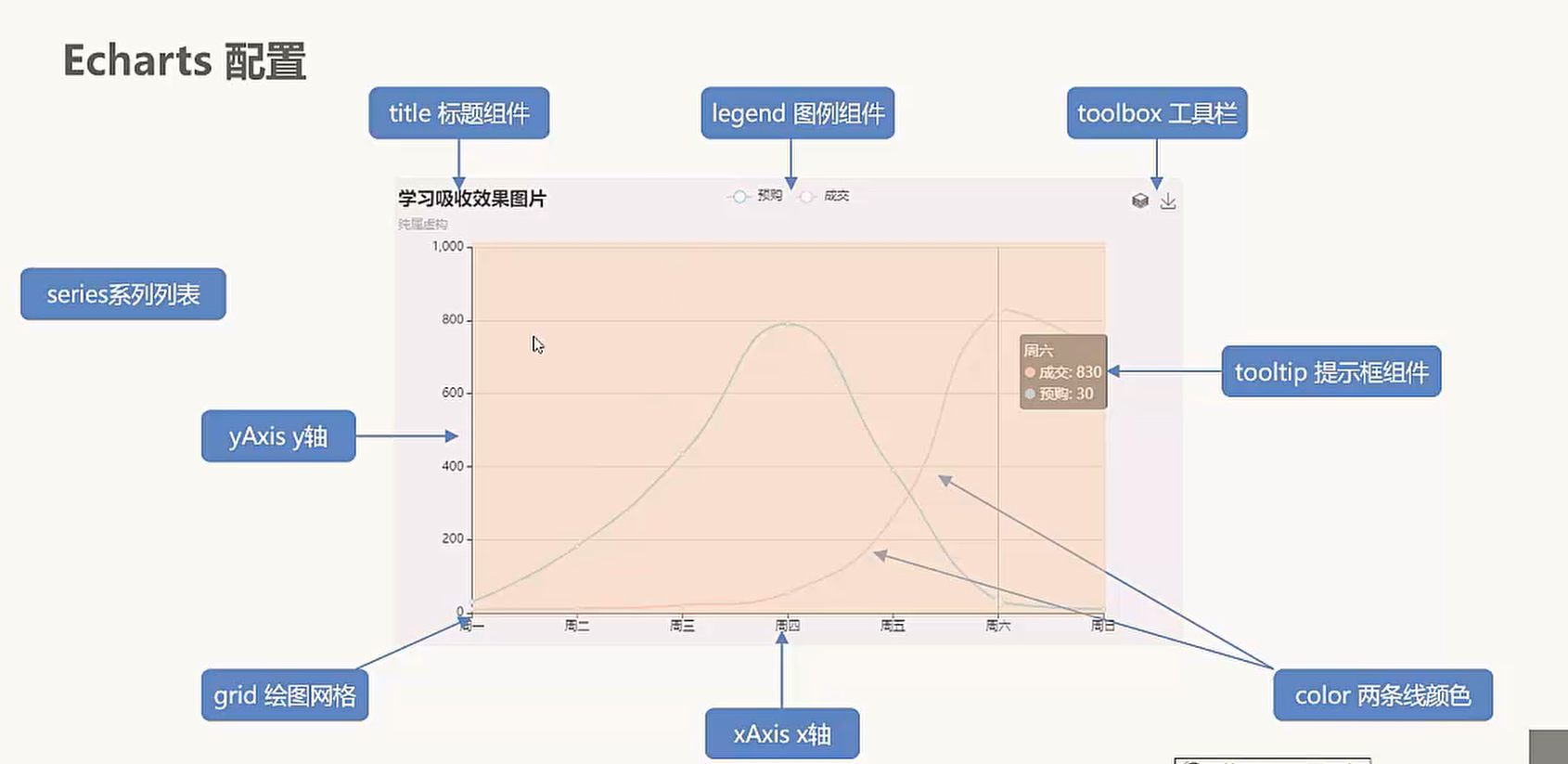
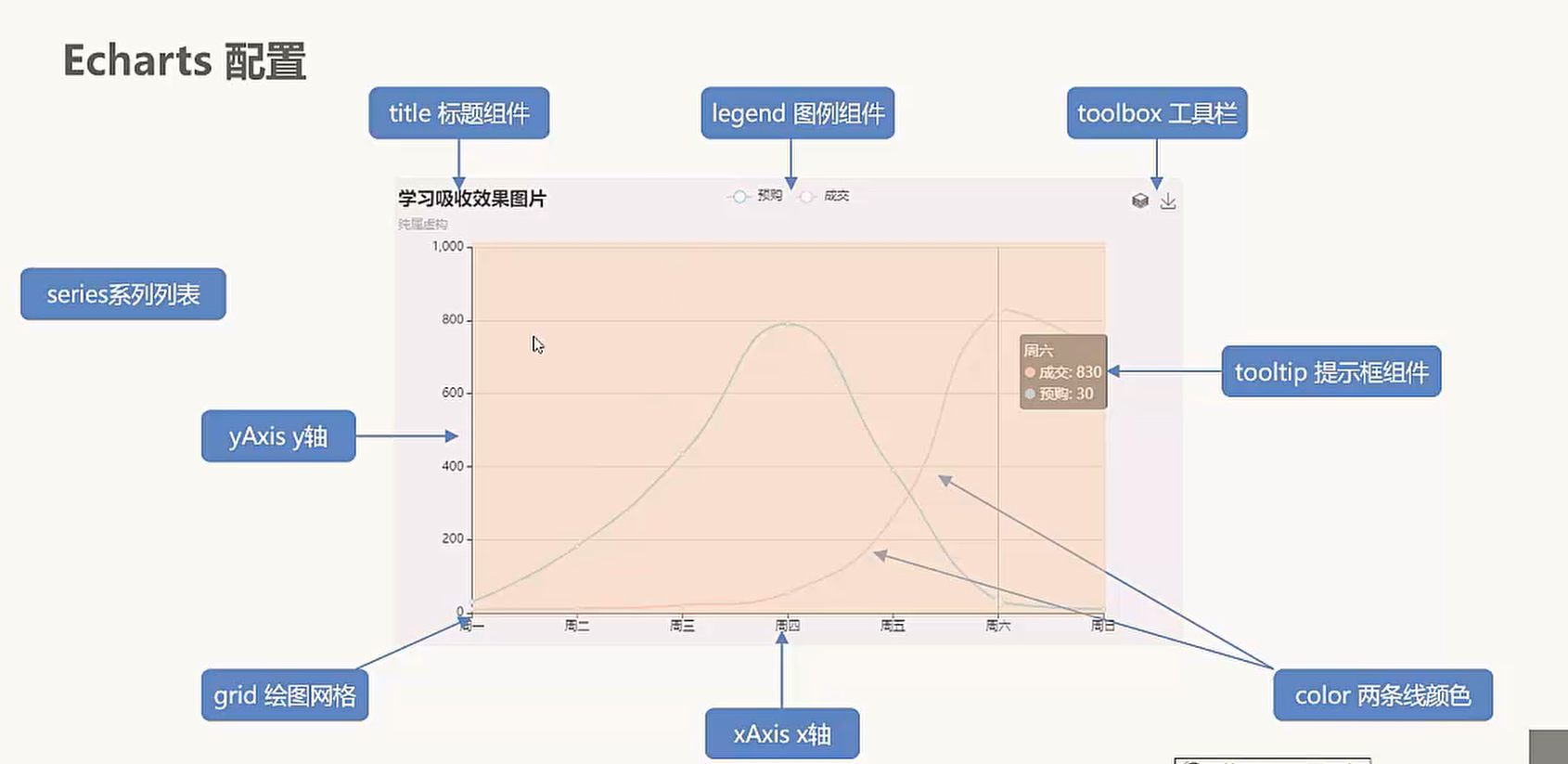
ECharts

1
2
3
4
5
6
7
8
9
10
11
12
13
14
| (function(){
var myChart = echarts.init(document.querySelector('.bar .chart'));
var option = {
}
myChart.setOption(option)
window.addEventListener('resize',function (){
myChart.resize()
});
})();
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@media screen and (max-width: 1024px) {
html {
font-size: 42px !important;
}
}
@media screen and (min-width: 1920) {
html {
font-size: 80px !important;
}
}
|
折线图数据加单位
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
tooltip: {
show:true,
trigger:'item',
formatter: function(params){
var relVal = params.seriesName +'<br/>' + params.value + '%';
return relVal
}
},
tooltip: {
trigger: 'axis',
formatter:function(params) {
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
relVal += '<br/>' + params[i].marker + params[i].seriesName + ' : ' + params[i].value+"件";
}
return relVal;
}
},
tooltip: {
trigger: 'axis',
formatter: '{a}{b}{c}'
},
|
Webgl
以上是我对下列视频及文章的归纳和总结
[视频]ECharts数据可视化项目-大屏数据可视化展示
flexible:手淘库√
px to rem & rpx (cssrem) - Visual Studio Marketplace√
vue全家桶+Echarts+百度地图,搭建数据可视化系统√
vue全家桶+Echarts+百度地图,搭建数据可视化系统√
百度Echarts折线图tooltip里数据添加单位√
echarts 社区√
inmap 地理可视化
推荐四款可视化工具,解决99%的可视化大屏需求√:DataV、jimureport、Sugar、帆软、qucikBI、superset、redash
Three.js和其它webgl框架CreateJS 新司机开车指南√
CreateJS 新司机开车指南
Pixijs