发表更新几秒读完 (大约0个字)
封面图片出处
Pexels 上的 Matheus Viana 拍摄的照片
抓包代理工具
Whistle
英文 | https://www.geeksforgeeks.org/7-best-sites-for-free-web-hosting/?ref=leftbar-rightbar
翻译 | web前端开发(ID:web_qdkf)
亲测成功,PicGo域名设置中一定要注意是
https://cdn.jsdelivr.net/gh/[username]/[仓库名]我之前尝试的时候少了.net,死活出不来。
以上是我对下列视频及文章的归纳和总结。
五分钟学会搭建带有CDN加速的免费图床
相关资料
图床工具的使用—PicGo
免费CDN:jsDelivr+Github 使用方法
PicGo + GitHub 搭建个人图床工具
英文 | https://www.geeksforgeeks.org/10-best-css-frameworks-for-frontend-developers-in-2020/?ref=rp
翻译 | web前端开发(ID:web_qdkf)
1、ping 命令
命令格式
2、ipconfig 命令
3、arp 命令
4、traceroute 命令
以上是我对下列视频及文章的归纳和总结。
程序员必备 9 大命令,实用!
Mahdhi Rezvi 原作,翻译转载自 New Frontend 。
1、EnjoyCSS
EnjoyCSS 提供了一个简单的交互界面,帮助我设计元素,然后自动输出相应的 CSS 代码。适用于开发简单页面时使用。
2、Prettier Playground
Prettier 是一个代码格式化工具,支持格式化 JavaScript 代码(包括 ES2017、JSX、Angular、Vue、Flow、TypeScript 等)。
3、Postman
测试后端 API 接口。
4、StackBlitz
可以在线尝试一些样例代码或者库。
5、Bit.dev
分享可重用的组件和片段,降低开发量,加速开发进程。
6、CanIUse
可以方便地查看各大浏览器对某个特性的支持程度。
作者:凉皮 来源:转载于麻瓜编程公众号
7、CSS Battle
在线比拼 CSS
8、Learn CSS layout
在线CSS布局学习
9、Flexbox Froggy
学习 Flex 布局的小游戏
10、CSS-Tricks
CSS 技巧
11、Neumorphism
实现新拟态效果
12、uiGradients
分享渐变色
13、JavaScript 秘密花园
JavaScript 的语法文档,如何去避免一些常见的错误,以及找到很难发现的 bug ,比较深入 JavaScript 的语言特性。
14、JS Tips
每天一个 Javascript 小知识。
15、JSweekly
专门讲解 Javascript 的技术周刊。
16、CDNJS
JavaScript 资料库
17、Beautiful Open
开源 JS 库集合
18、JavaScript Fun
一个集合当下最流行的 JavaScript 代码库,显示流行排行,开发者可以轻松的找到想要最新的代码插件、工具和博客。
19、Stack Overflow
全球IT界最受欢迎的技术问答网站之一,一个解决 bug 的社区,称为“ 编程界的十万个为什么 ”。
20、掘金
掘金技术社区是质量很高的技术分享社区,技术大牛和极客们共同编辑筛选的优质干货,这些技术文章包括Android、iOS、前端、后端资源。
21、Codrops
发表技术文章和网页教程,提供经验,少踩坑,资源丰富很丰富,很多优秀的技术都是从这里来的。
22、CodePen
一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效(炫技),可以在他们的 demo 基础上开发自己的前端设计。
23、CodeSandBox
CodeSandBox 网站提供一个在线开发环境的“沙盒”,主流的框架如 React、Vue、Angular 等,都可即开即用、实时编译预览,非常方便。
24、JS Bin
轻量级在线编辑器网站
25、ICONSVG
在线自定义设计SVG图标素材
26、OpenMoji
免费表情符号库
27、Share Icon
免费矢量素材图库
28、tableconvert
在线表格编辑器
29、Feathericons
极简 ICON 图标集
30、HTML5 + CSS 3 免费模版
提供大量的HTML5模版,用户可以自己分享和修改模版。
31、Cool Backgrounds
炫酷背景生成器
32、Alteredqualia
网页端 3D 效果合集
“限时限量”、“价格极地”、“几秒内就被抢光”
秒杀活动带来的问题:
1、对现有网站业务的冲击
2、高并发情况以及数据库负载
3、突然增加的网路和服务器宽带
4、直接下单
5、防止机器秒杀
解决方案
1、秒杀系统单独部署,如果有需要甚至是独立的域名,根网站完全隔离开,除了底层数据库中某些数据,也就是从 Web 服务器、数据库服务器等都会有单独的一套。
2、在没有开始秒杀之前,把商品的展示页面做静态化,也就是简单的 HTML 页面不做任何业务逻辑的处理,也不访问数据库,就只是很简单的展示,等真正需要秒杀的时候再打开另外一个页面,这个页面有业务逻辑,也会有可能访问数据库的。在秒杀活动之前大多数用户会不停的刷新页面。
3、可以根运营商购买或者是租借网络服务器带宽,将秒杀商品的静态页面缓存到 CDN,租借 CDN。
4、避免让用户在秒杀活动前知道秒杀活动下单的接口或者页面。对下单页面添加动态验证参数,并且该页面是在秒杀开始前无法访问到的。
5、ip 的阻止,一个 ip 可以访问几次,验证码。
windows server 2012 standard
在搭建项目托管平台之前我们应该先搞明白版本控制这个概念。
来源 百度百科
版本控制是指对软件开发过程中各种程序代码、配置文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一。
版本控制包括:检入检出控制、分支和合并、历史记录。
来源 TOWER
你可以把一个版本控制系统(缩写VCS)理解为一个“数据库”,在需要的时候,它可以帮你完整地保存一个项目的快照。当你需要查看一个之前的快照(称为“版本” )时,版本控制系统可以显示出当前版本与上一个版本之间的所有替换的细节。
来源 git
版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。
1、备份用
2、协调开发用
来源 git
本地版本控制系统
缺点:
1、中央服务器故障,将无法提交更新,无法协同工作。如果中心数据库所在的磁盘发生损坏,又恰当无备份,,毫无疑问将丢失所有数据
包括项目的整个变更历史。
2、多人协作繁琐。集中化的版本控制系统
缺点:中央服务器故障,将无法提交更新,无法协同工作。如果中心数据库所在的磁盘发生损坏,又恰当无备份,,毫无疑问将丢失所有数据
包括项目的整个变更历史。
记住这个概念下面会有涉及到。分布式版本控制系统
解决了本地版本控制系统 集中化的版本控制系统 的缺点。
解决方式:客户端并不只提取最新版本的文件快照, 而是把代码仓库完整地镜像下来,包括完整的历史记录。
记住这个概念下面会有涉及到。
简单的来说版本控制系统会记录所有对项目文件的更改。
现在主流版本控制工具是 Git 和 SVN。
咱们上面提到两个概念分别是 集中化的版本控制系统 和 分布式版本控制系统。
SVN 属于 集中化的版本控制系统。
Git 属于 分布式版本控制系统。
来源SVN
Apache® Subversion®
“Enterprise-class centralized version control for the masses”google 翻译
Apache Subversion
面向群众的企业级集中版本控制
提取关键字:企业级、集中、版本控制。
SVN 是一款集中式版本控制系统。
特点:可靠性高、模型和用法的简单性、覆盖面广(支持从个人到大型企业运营的各种用户和项目需求的能力)。
1、创建版本库
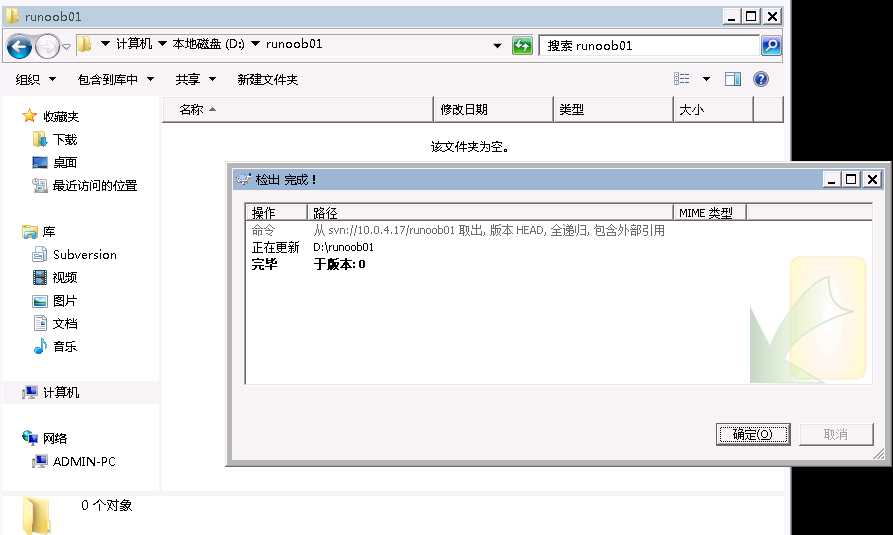
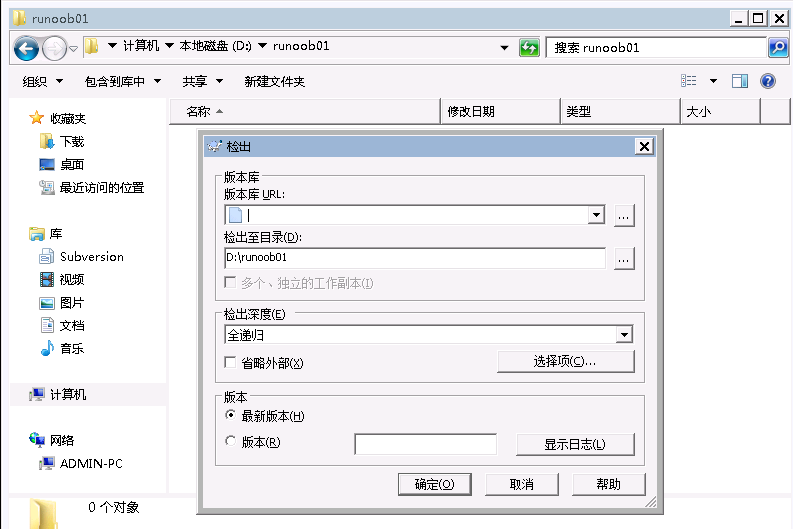
2、检出
3、更新
4、执行变更
5、复查变化
6、修复错误
7、解决冲突
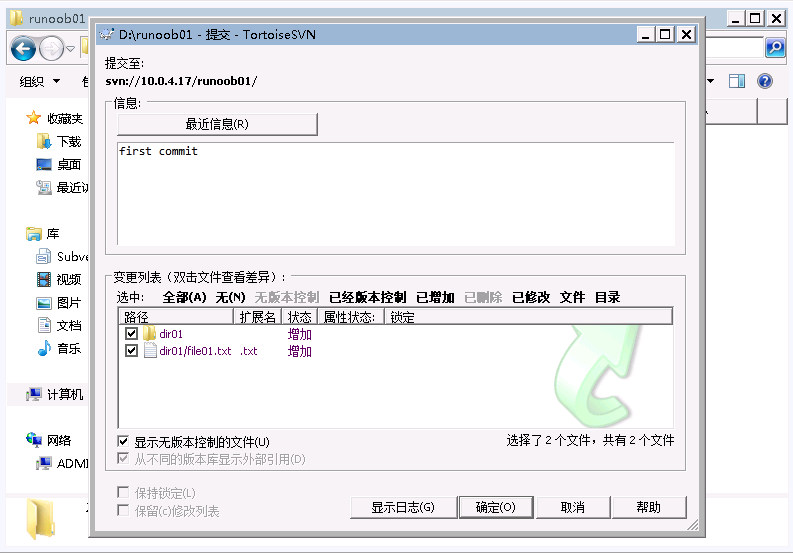
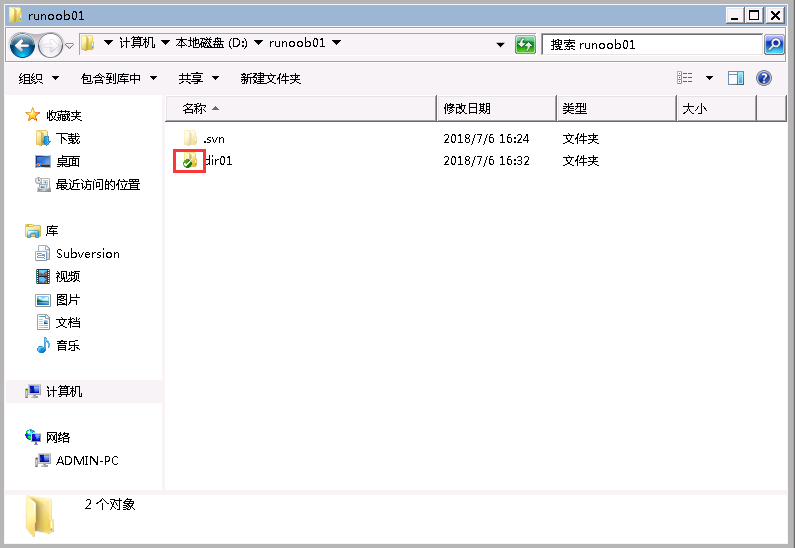
8、提交更改
TortoiseSVN 官网上下载 TortoiseSVN,TortoiseSVN有对应的语言包。
菜鸟教程TortoiseSVN 使用教程
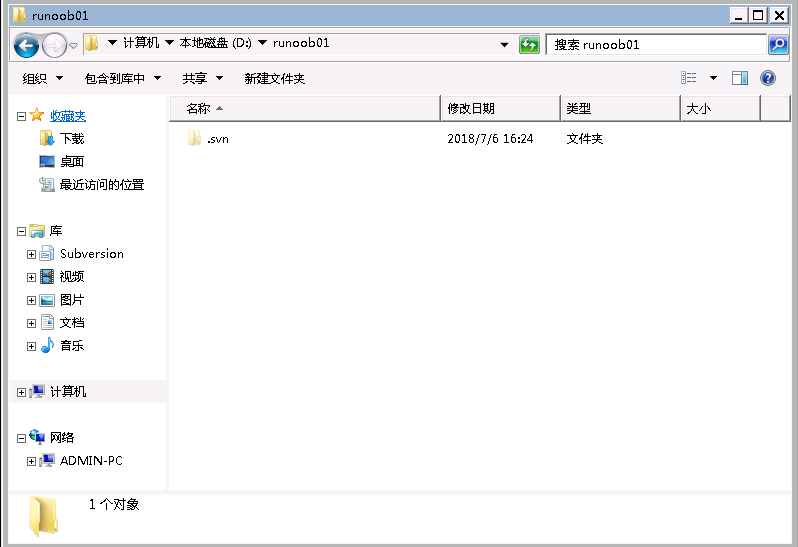
1、新建一个工作目录例如 runoob01,用于存储工作档案

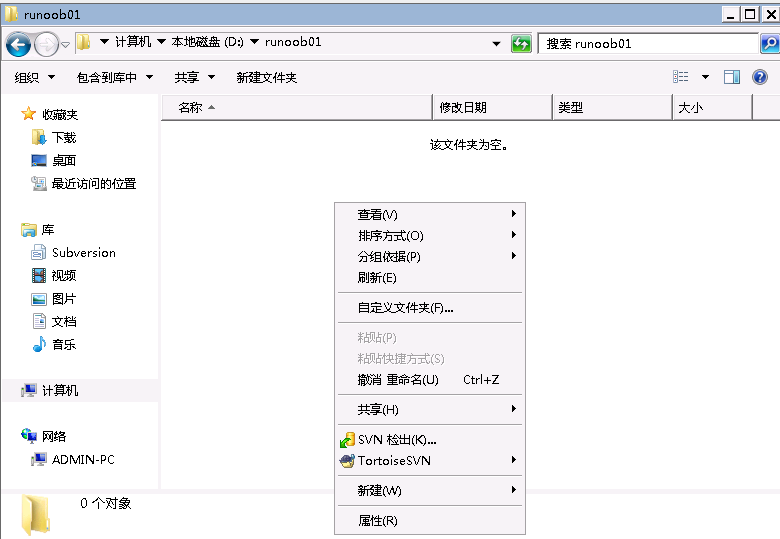
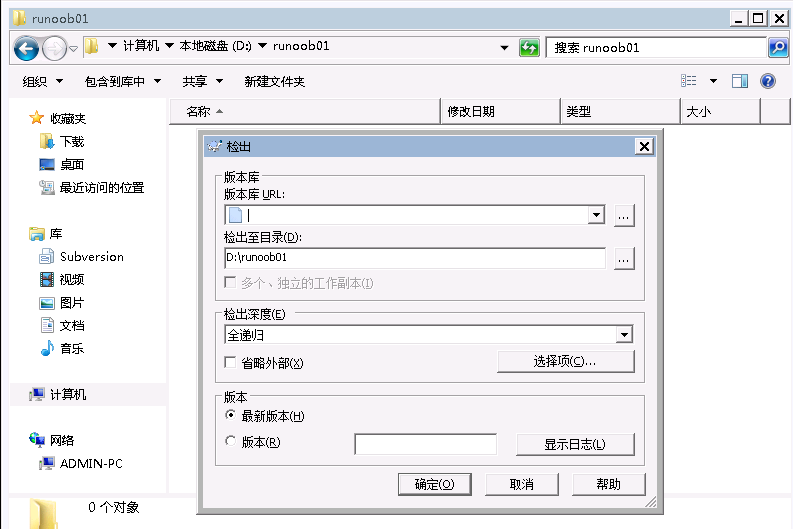
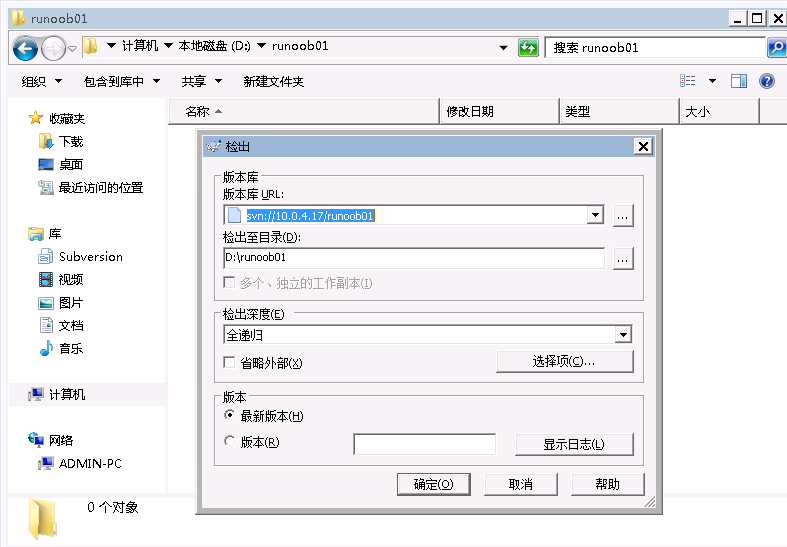
2、将工作档案更新到本地





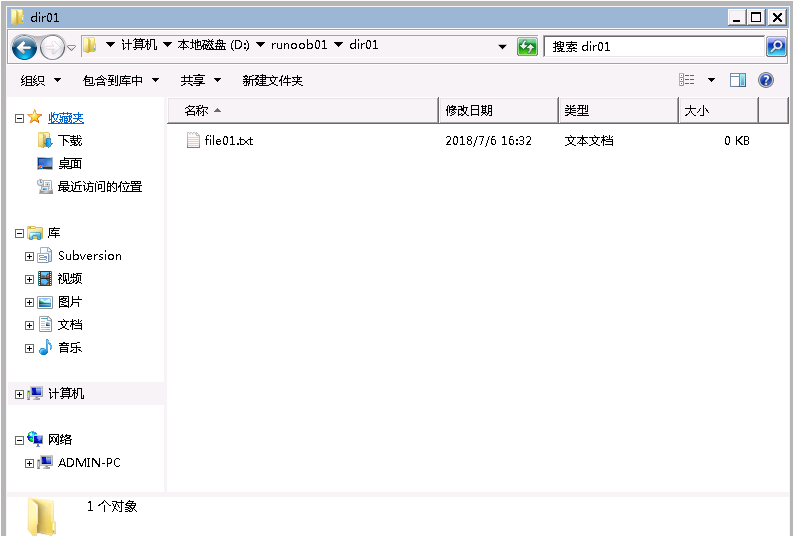
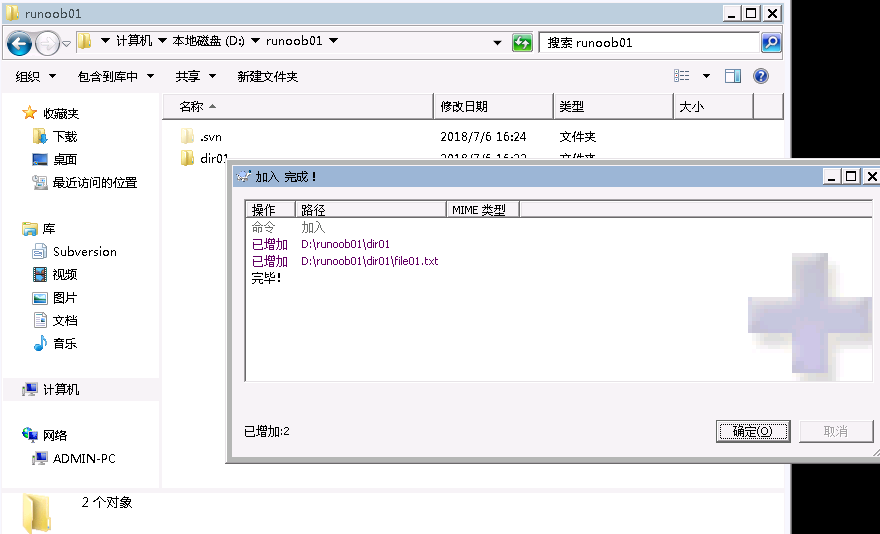
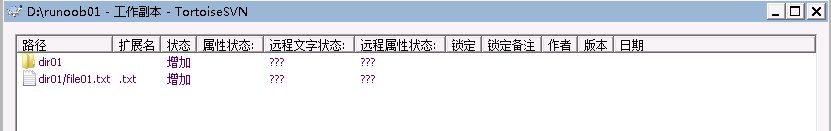
3、新增档案及目录到 Repository 中






来源 Git
Git 是一个免费的开源分布式版本控制系统,旨在快速高效地处理从小型到大型项目的所有内容。
Git 易于学习, 占地面积小,具有闪电般的快速性能。它具有Subversion,CVS,Perforce和ClearCase之类的SCM工具,具有廉价的本地分
支,方便的暂存区域和 多个工作流等功能。
Git SVN 能做的 Git 基本都能实现。
本来要搭建 SVN 我提议搭建 GitLab ,我但是我也没有搭建过 GitLab,服务器系统是 windows server,我查了查资料,得到结果是 如果要在 windows server 上搭建 GitLab 就要装 虚拟机 然后装 Ubuntu 之类的 操作系统然后再装 GitLab 那可是真………… ,gitlab官网也没有资料。
查找资料的过程中我发现 GitLab Runner 可以安装在 windows 上,查了下资料大致意思是 GitLab Runner 是将代码发送到 GitLab 上的服务。??…………
GitLab Runner 官方解释
GitLab Runner是一个开源项目,用于运行您的作业并将结果发送回GitLab。它与GitLab CI / CD结合使用,GitLab CI / CD是GitLab随附的用于协调作业的开源持续集成服务。
查找资料的过程中 我发现了 Gitblit 而且相关的搭建文章有很多,我开始了新的尝试。
1、Git 是分布式的,SVN 不是:这是 Git 和其它非分布式的版本控制系统,例如 SVN,CVS 等,最核心的区别。
2、Git 把内容按元数据方式存储,而 SVN 是按文件:所有的资源控制系统都是把文件的元信息隐藏在一个类似 .svn、.cvs 等的文件夹里。
3、Git 分支和 SVN 的分支不同:分支在 SVN 中一点都不特别,其实它就是版本库中的另外一个目录。
4、Git 没有一个全局的版本号,而 SVN 有:目前为止这是跟 SVN 相比 Git 缺少的最大的一个特征。
5、Git 的内容完整性要优于 SVN:Git 的内容存储使用的是 SHA-1 哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏。
相关资料
版本控制
版本控制
版本控制
程序员编程开发网站,为什么要有版本控制工具这种东西?
Apache® Subversion®
菜鸟教程 SVN
TortoiseSVN
Git
Git工作流程
Git教程
菜鸟教程 Git
Git、Github、Gitlab的区别
Git、GitHub、GitLab三者之间的联系以及区别
gitLab的使用 和 git 、 github、gitlab的区别
Git、GitHub和GitLab的区别
Git与GitHub,Gitlab的区别
如何在你自己的服务器搭建类似github的服务,git部署站点
Git:本地部署代码到服务器(GitHub服务器 或 局域网搭建的git服务器)
如何搭建一个GitHub在自己的服务器上?
Svn与Git的区别,为什么使用git?
SVN与Git比较
版本管理工具介绍——SVN篇
SVN常见问题
版本控制工具 - git和svn
SVN与Git比较的优缺点差异
对比Git 与 SVN,这篇讲的很易懂
你还在用svn?git你无法拒绝的版本管理工具
Bonobo Git Server官网
Bonobo Git Server安装
Bonobo Git Server 先决条件
windows系统部署Bonobo.git服务器
在Windows上搭建Git Server
5分钟搞定 Git 服务端 安装 windows 2003 gitblit
gitblit搭建git服务器
Windows平台下Git服务器搭建
Windows平台下Git(gitblit)服务器搭建
怎么看电脑是否支持使用Hyper-V虚拟机
gitlab
gitblit
搭建gitlab仓库
在Windows上安装GitLab Runner
GitLab Runner
Gitblit GO安装和设置
windows下使用docker搭建gitlab的报错处理
使用docker-compose安装GitLab
安装Docker Compose
安装Docker引擎
服务器上的Git(Windows Server 2012)
Windows下使用docker部署gitlab CI服务
在Windows Server 2012上安装IIS 8
Internet信息服务(IIS)管理器在哪里打开
windows Server2012 IIS8.0配置安装完整教程
在Windows下搭建Gitlab服务器
windows server 2012 r2 安装docker
根据 html+js调用手机摄像头扫描二维码 文章尝试发现 createObjectURL 废弃了 然后根据 谷歌浏览器更新后无法使用摄像头Failed to execute ‘createObjectURL’ on ‘URL’ 文章修改然后报错 error! notreadableerror could not start video source。…………
下载他的apk运行也报错
error could not start audio source。…………
根据 mui如何实现扫码功能 可以实现扫码。
mui 实现原理是 HTML5+
相关资料
html+js调用手机摄像头扫描二维码
谷歌浏览器更新后无法使用摄像头Failed to execute ‘createObjectURL’ on ‘URL’
NotReadableError: Failed to allocate videosource
用于 JavaScript 的跨浏览器QRCode生成器
qrcodejs
Javascript QRCode扫描器
jsqrcode
zxing-typescript
mui如何实现扫码功能