直播从入门到实践开发
大前端技能
ES6、react、vue、webpack、angluar
服务类
node.js
express.js
koa.js
3d 数据图像
three.js
二维图像
d3.js
raphael.js
echart.js
视频
video.js
hls.js
flv.js
直播
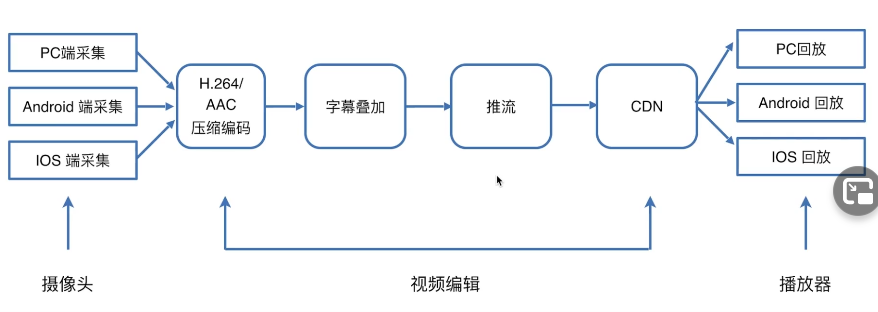
直播原理


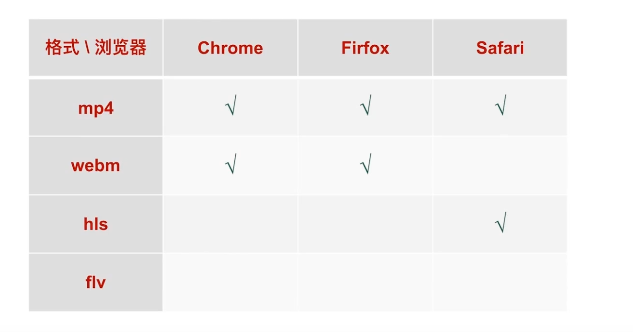
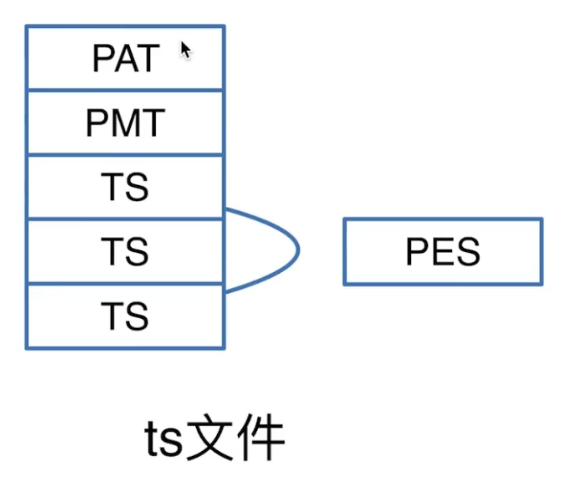
hls 对应的是 ts格式的视频,只有苹果浏览器支持
mp4、webm 偏点播 hls、flv偏直播
直播协议
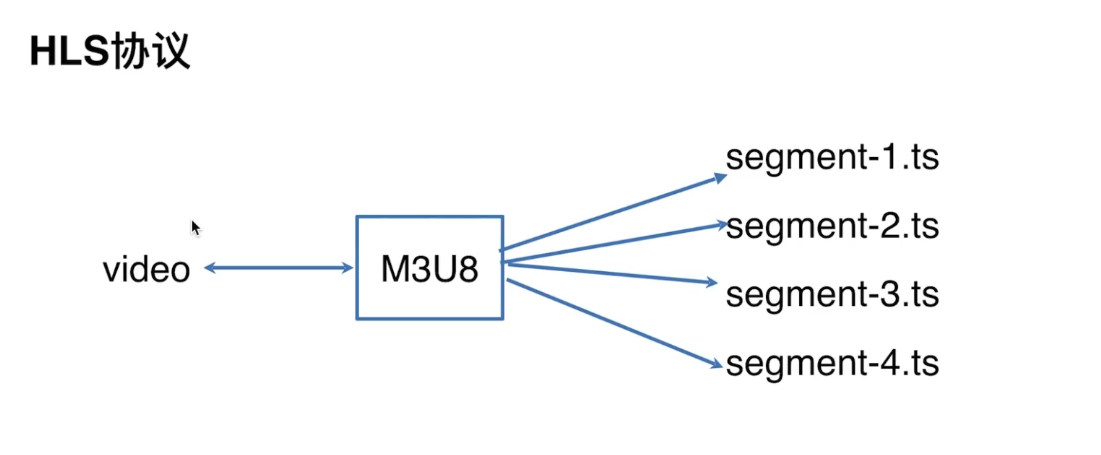
HLS 协议 tm视频格式 延时
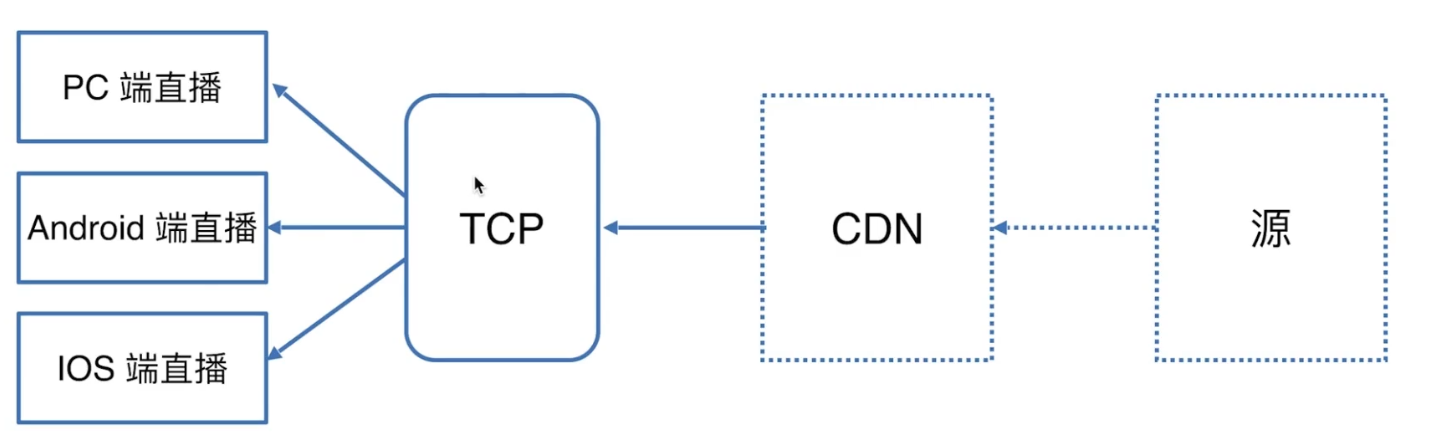
RTMP 协议 flv 视频格式 配置复杂
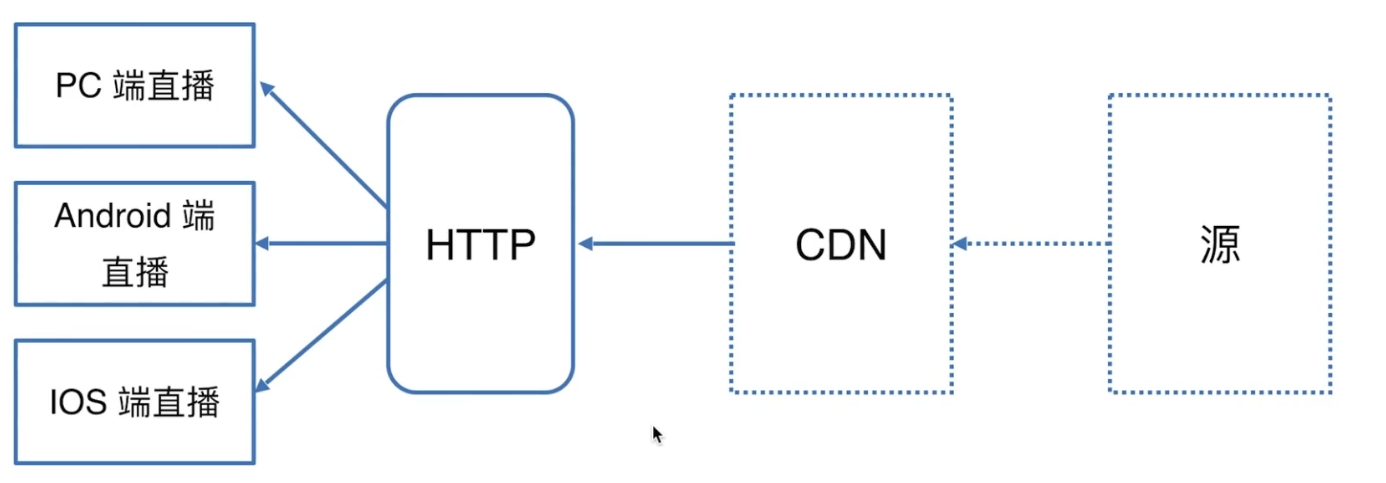
HTTP-FLV协议 flv 视频格式 低延时、


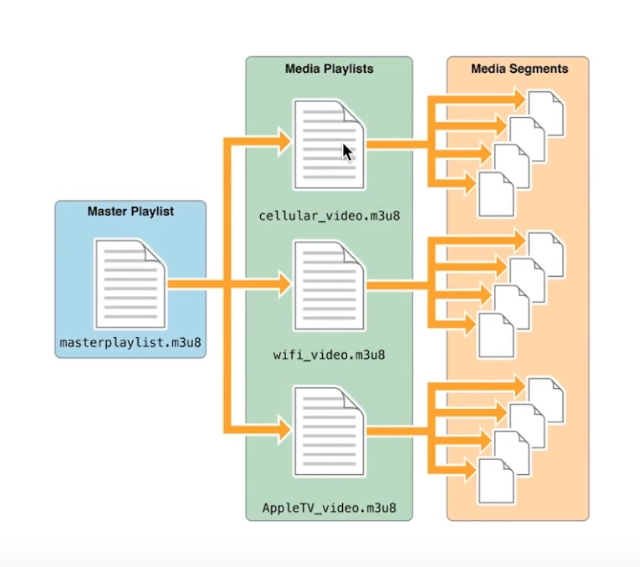
HLS协议
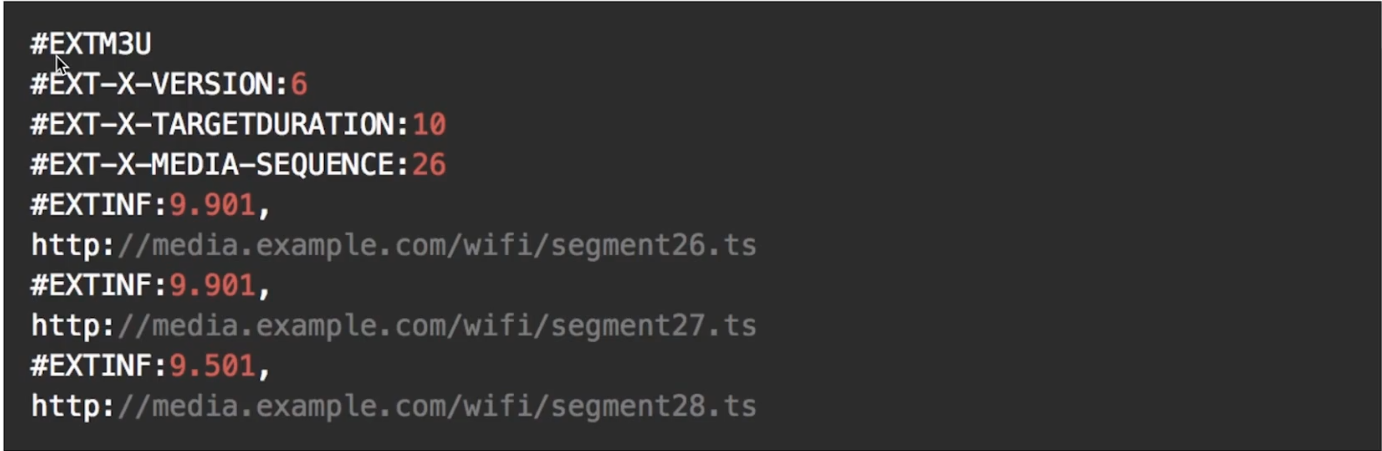
live playlist(动态列表)直播
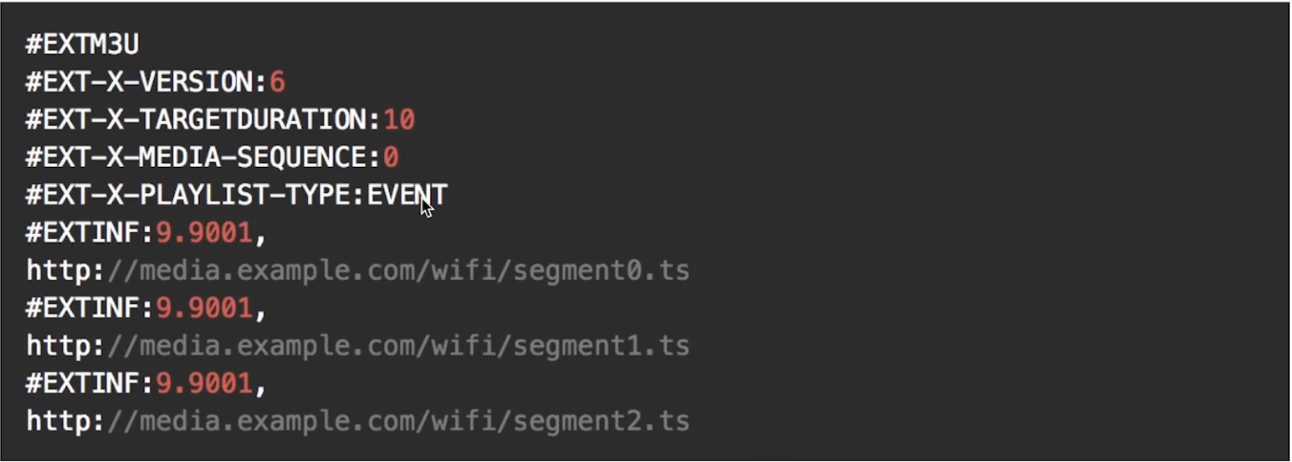
event playlist(静态列表)
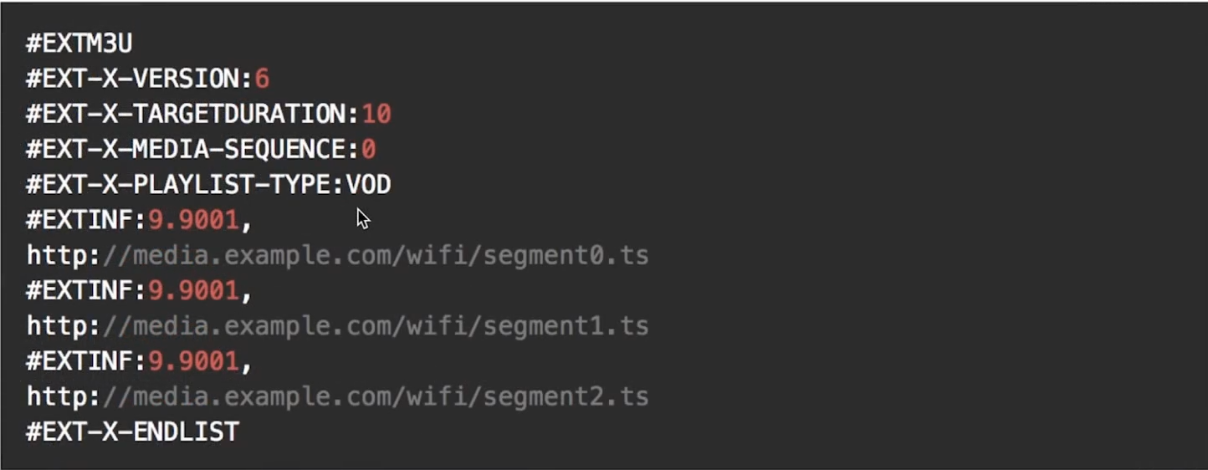
vod playlist(全量列表)点播




延时跟 m318 文件跟切片有关系
RTMP 协议
RTMP 是 Real Time Messaging Protocol (实时消息传输协议)的首字母缩写。
该协议基于 TCP,是一个协议族,包括 RTMP 基本协议及 RTMPT/RTMPS/RTMPE 等多种变种。RTMP 是一种设计用来进行实时数据通信的网络协议,主要用来在 Flash、AIR 平台和支持 RTMP 协议的流媒体/交互服务器之间进行音视频和数据通信。主播客户端使用。flv视频格式。
采集端用 web 来做 协议是 webrtc。

HTTP-FLV协议
接合二者优点
flv 视频格式
建立长连接
建立 HTTP 协议

1、可以在一定程度上避免防火墙的干扰(例如:有的机房只允许 80 端口通过)
2、可以很好的兼容 HTTP 302 跳转,做到灵活调度
3、可以使用 HTTPS 做加密通道
4、很好的支持移动端(android,ios)
video
属性和方法
贴图 poster
控制条 controls
自动播放 autoplay
循环播放 loop
预加载 preload
音量 volume
播放地址设置
静音 muted
播放时间设置
1 | <!-- 控制条 无下载无全屏 --> |
事件
视频查找
时长变化
元数据加载
视频下载监听
可播放监听
播放监听
暂停监听
查找开始
查找结束
视频加载等待
视频结束
1 | <video id="_volume"></video> |
直播源的制作
方法一 nginx + ffmpeg
1、安装 nginx、ffmpeg
2、配置 nginx
3、准备视频
4、利用 ffmpeg 推流
安装 Nginx
Mac: brew install nginx-full –with-rtmp-module
windows:http://nginx.org/en/download.html
windows 下载如下
nginx/Windows-1.18.0 pgp
安装 ffmpeg
Mac:brew install ffmpeg
windows:https://ffmpeg.org/download.html
ffmpeg
下载 ffmpeg
ffmpeg 检查是否安装
命令行输入 ffmpeg
配置 nginx
1 | location /hls { |
启动 nginx 的配置不报错,退出的时候报错,报错信息是以下内容
nginx: [emerg] unknown directive “rtmp” in D:\nginx-1.18.0/conf/nginx.conf:9
网上说用记事本打开会增加 utf8-bom 什么的格式导致,但是我下来了nginx-rtmp-module 中的测试例子仍报错。网上资料显示说下载自带 rtmp 模块的 nginx 版本 如 nginx 1.7.11.3 Gryphon。网上资料说下载 nginx 1.8.1版本然后下载 nginx-rtmp-module 启动命令 ./sbin/nginx -s reload,尝试了下,启动不了 ………… 问题搁置
推流
ffmpeg -re -i IPX-451.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/rtmplive/rtm
ffmpeg -re -i IPX-451.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/hls/stream
下载 vlc播放器
验证推流过程
方法二 集成服务
1、下载服务
2、安装服务
3、准备源视频
4、开启服务
5、利用 ffmpeg 推流
启动 server 下服务
open server
推流命令
ffmpeg -re -i IPX-451.mp4 -c copy -f flv rtmp://localhost:1935/live/movie
验证地址
RTMP:rtmp://localhost:1935/live/movie
FLV:http://127.0.0.1:7001/live/movie.flv
HLS:http://127.0.0.1:7002/live/movie.m3u8
H5 直播
video.js:自定义UI、快捷键、弹幕、播放 HLS
hls.js:HLS 类型的直播点播、小巧
flv.js:HTTP-FLV协议
全局安装 eslint
npm i eslint -g
配置
eslint –init
相关资料
[视频]H5与小程序直播开发视频教程√
DPlayer:视频播放器
xgplayer:具有解析器的HTML5视频播放器,可节省流量
nginx-rtmp-module:基于NGINX的媒体流服务器
H5与小程序直播开发视频 源码:具有解析器的HTML5视频播放器,可节省流量
超简单的FFmpeg安装方法√
vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本√
windows下nginx的rtmp配置加载问题 unknown directive “rtmp”√
使用nginx-rtmp-module搭建RTMP直播服务器√
关于HLS直播流HTML页面播放解决√
HTML5视频直播及H5直播扫盲
大前端介绍与直播原理
前端中的直播
[使用flv.js做直播](https://github.com/gwuhaolin/blog/issues/3
web前端 html5 直播功能开发
使用flv.js快速搭建html5网页直播
html5-dash-hls-rtmp
关于flv.js 在ios端播放时候id兼容问题
直播中前端技术