大前端试听课
大前端时代
20~40K 前端职位描述
与 UI 设计、产品经理、后端研发紧密合作,高效高质地完成页面的实现工作;
熟悉模块化、前端编译和构建工具,如 Yarn、Webpack 等;
对持续集成/持续交付有相关经验者优先;
协助 PM 完成完善产品需求,提供完善的技术实现方案;
理解 angularjs/vue 中任一框架背后的工作原理;
对前端工程化有一定的认识,熟练使用构建工具 Webpack/Gulp;
负责与后端进行接口的对接、联调,实现 Web 前端与后端服务器之间的数据上传与获取;
至少精通 Angluar、React、Vue 等其中的一种,熟悉 Webpack 等打包工具,精通 nodejs 尤佳;
了解常用数据库操作(如:Oracle、Mysql、Mongodb 等),具备 3 年以上的 Apache 或 Nginx 使用经验。
企业需要中高级前端
大前端时代新需求
- 扎实的前端业务开发能力,交互理解
- 多角色沟通协调能力
- 多端、跨端的开发能力,新技术的学习能力
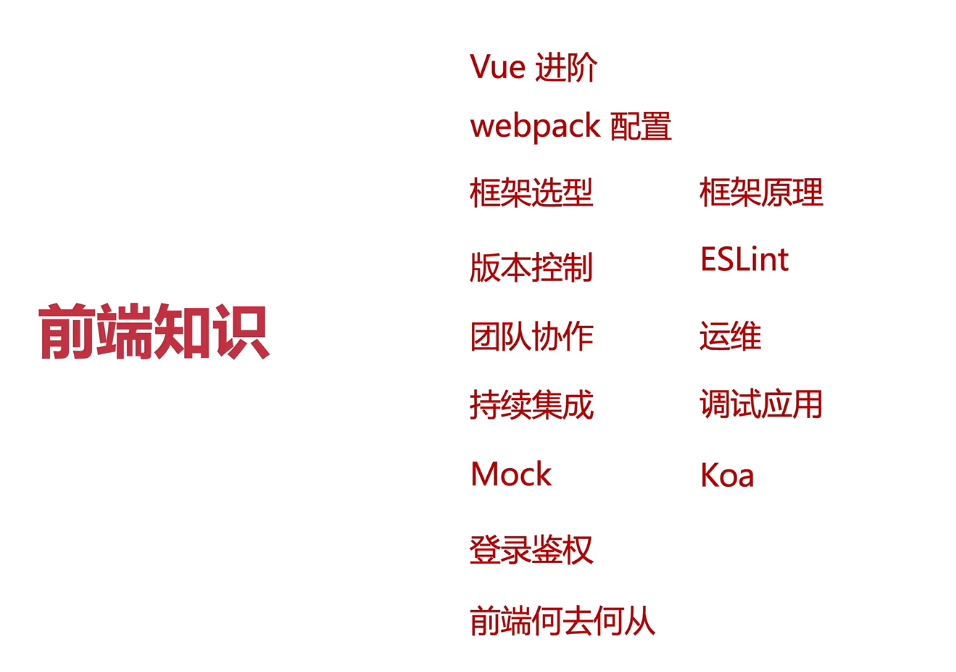
课程内容
- 开发环境搭建
- 工作中的痛点问题
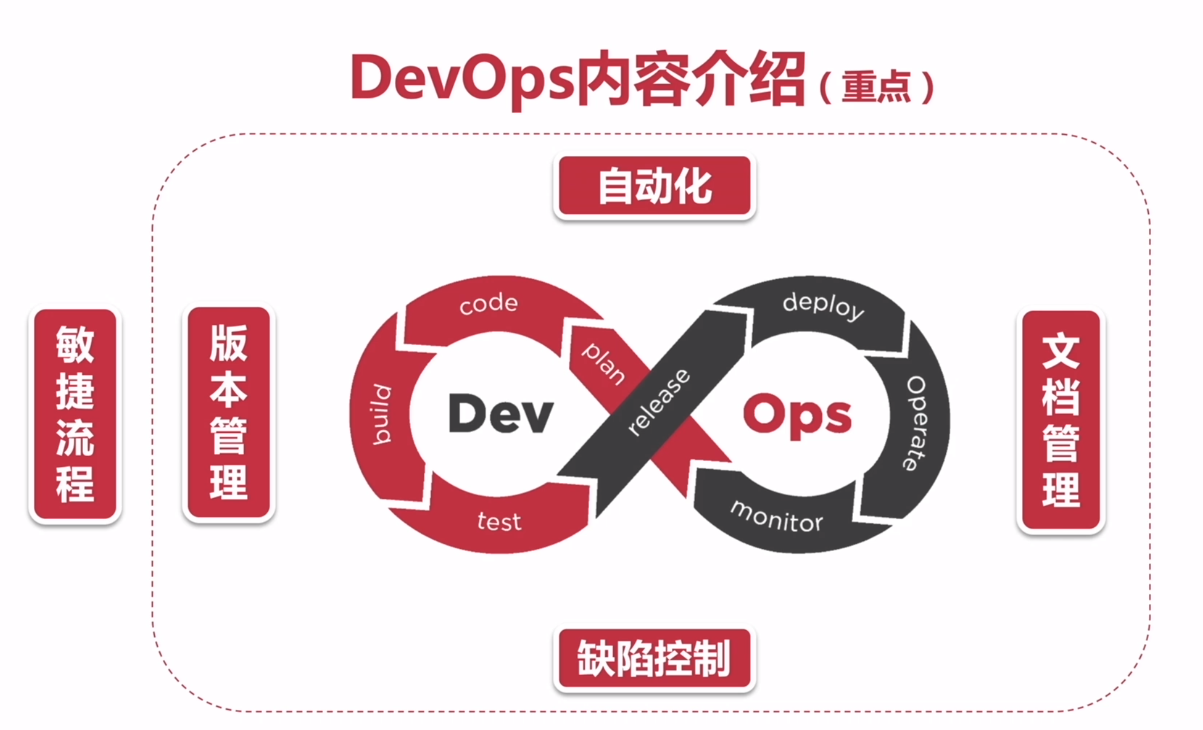
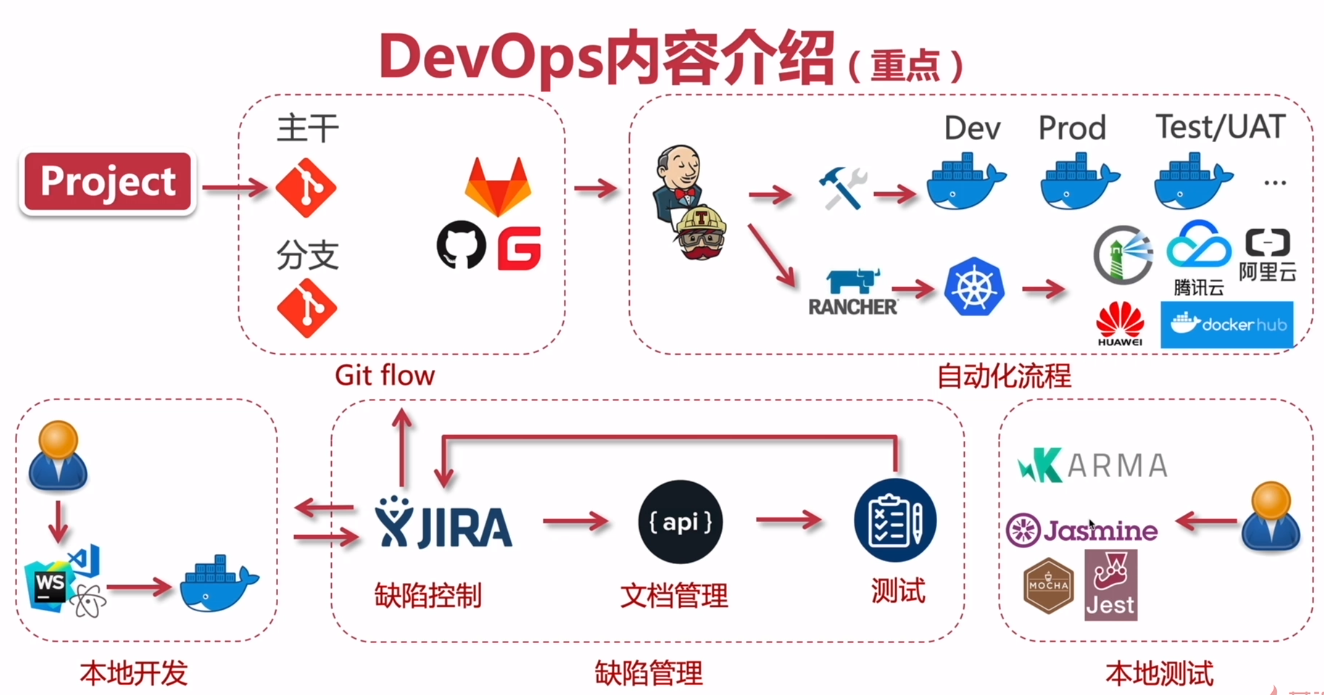
- DevOps 内容介绍
- JS 框架选型
- 前端工程化简介
- 真机调试技巧
- 缺陷控制
- 什么是 Mock 数据
- 登录鉴权


课程重点知识
- 前端开发环境搭建
- 六大常见场景教学
- 自动化流程、多端跨端应用
软件项目开发

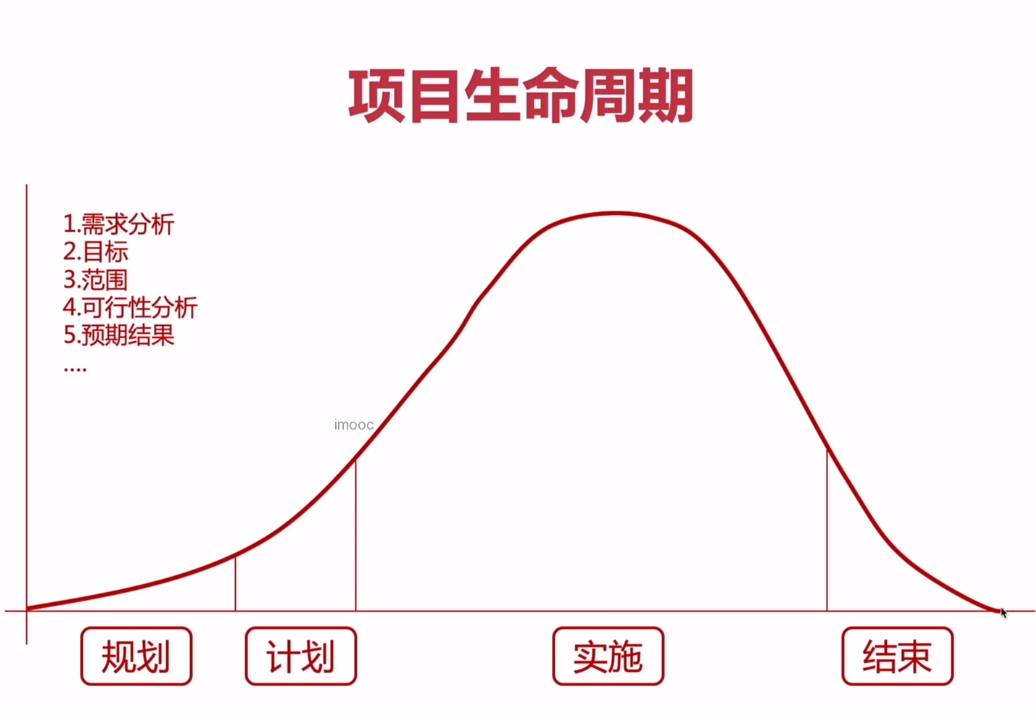
项目生命周期

项目定义阶段
- 没有明确项目的目标、资源、工期
- 没有进行合理的评估与预算
- 客户沟通不及时、不充分、不具体
项目需求分析阶段
- 详细的需求分析,项目预算
- 资源计划与合理的分工
- 客户沟通不及时、不充分、不具体
项目开发阶段

项目收尾
- 没有规范的收尾流程,草草结束
- 没有对文档进行归档,对项目进行总结,形成组织资产
- 资源回收不及时,造成资源浪费
解决方案
DevOps 内容介绍


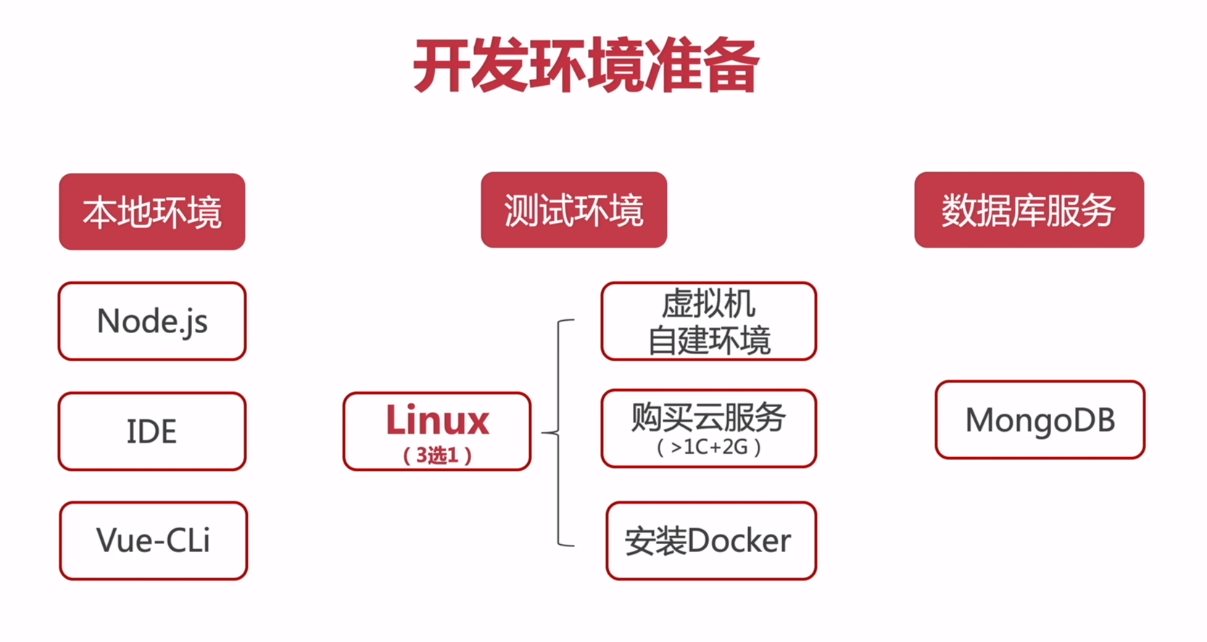
开发环境搭建

本地环境
Node.js(npm/cnpm/yarn) + nvm (Node.js 版本管理)
IDE(Webstorm/Vscode/Atom)
Vue-CLi
安装命令:npm install -g @vue/cli
快速原型开发:npm install -g @vue/cli-service-global
Linux 测试环境
虚拟机自建环境(Parallels/Vmware/Hyperv)
购买云服务(>1C + 2G)
安装 Docker
安装 Docker 服务
1 | curl -fsSL https://get.docker.com -o get-docker.sh |
免密码链接 Linux
1 | // 查看操作系统 |
远程链接管理 mongo 的工具
Robo 3T



Win10 安装虚拟机、安装 Linux 系统 、安装 docker 的一条龙上手指南
准备工作
Oracle VM VirtualBox
Ubuntu 镜像
Centos 镜像
虚拟机的安装和使用

创建运行环境,并加载 Linux 镜像:

首先点击新建,填写对应的内容:

选择内存大小,对性能有需求的就调整的大一点,但是也需要根据自己电脑的配置来,如果电脑配置不高可能会非常卡:

选择虚拟机的硬盘,硬盘类型选择默认,大小选择固定(使用 docker 或配置网络环境建议 20G 以上):




点击创建之后它就开始去创建空间了,等待它完成。

可以看到主面板上有一个创建好的虚拟机:
选择这个虚拟机,点击右边的启动按钮,然后我们进入 Linux 的安装。
虚拟机上安装 Linux 系统(Ubuntu 镜像)
第一次启动虚拟机之后会弹出一个黑框框,然后告诉你没有盘,这时候选择旁边文件夹的图标,选择下载好的 Linux 镜像。


键盘选择的是默认,然后到下一个画面,问你要安装完整版还是最小版,然后还问你是不是要在安装的时候更新,选择最小版和取消安装时更新。因为,主要是用 Linux 环境,并不是真的使用,所以没必要安装一些不用的 office 套件之类的软件,取消安装时更新是因为安装的时候会连接国外的服务器去更新,速度巨慢,后面会介绍换国内源的方式更新。

下一步后,选择默认的”清除整个磁盘安装 Ubuntu”。然后”现在安装”,再点”继续”。
接下来还有一些配置。时区默认就行,用户名密码的地方建议选择自动登录,密码可以设置的短一点,反正是在本地环境运行的。

再继续就开始安装了,安装需要一点时间,看你机器的配置和网络情况,这期间你可以干点其他的事。
安装的时候,下方进度条前方有个小三角,点击后会展开详细信息。详细信息并不重要,重要的是后会出现一个 skip 的按钮,如果这个按钮处于能点的状态那就点了,让安装快一些:

安装完毕会让你重启,没得选了,只能重启。

之后可能会提示你”移除安装媒体,然后按回车”,我们不管什么安装媒介,直接按回车就行。等待重启,就自动进入系统了。第一次进系统会蹦出一堆没什么用的介绍,还有发送系统信息之类的(我选择不发送),总之一直继续就好。

在安装完系统之后更新。更新系统不是必须的,但是推荐这么做。
首先更改系统更新的源到国内,这样做比安装的时候更新快的多,具体步骤看下面的图片:


把下载自中的源换成国内大厂的(阿里、华为之类的),选择”其他站点”就会出来对应的列表,(选择的时候可能会让你输入密码,输入你创建账户时候的密码。关闭的时候可能会蹦一个提示,点”重新载入”),反正最终我们要换成想要换的源就行。这个比较重要,因为之后我们在 Linux 中下载软件什么的也会快很多。

然后再自动检查更新,点完就自动检查更新了,然后会弹出更新的包,因为我们换了国内的源,比安装的时候更新快很多(可能会让输入密码,之后所有让输入密码的地方都是输入注册时候填的密码,不再赘述),更新完之后重启:


如果你愿意长期使用这个虚拟机中的 Linux 系统,推荐在虚拟机菜单中找到 设备 -> 安装增强功能,安装完重启,这样你在电脑上看到的 Linux 系统分辨率就是正常的了(这步不操作也行,反正我们后面也基本是本地命令行连接虚拟机中的系统去操作),同样的在这个菜单下有一个”共享粘贴板”,设置成双向,这样 window 中的东西可以复制粘贴到虚拟机中:

接下来的操作是让我们可以在 win10 中用命令行窗口连接虚拟机,因为我认为既然是模拟服务器环境,我们操作的时候最好也模拟这样的环境,在本地系统中用命令行来连接这个虚拟机。当然如果你觉得这样做多此一举不做也行,Linux 安装的部分就结束了,可以直接跳到下一节中。如果你觉得这样操作有必要,就往下看。
虚拟机中开一个命令行窗口(Ctrl+Alt+T),为了方便操作,我们先切换到 root 权限:
1 | sudo su - |
输入如下命令:
1 | ssh localhost |
如果这时候报错了,说明 ssh 没开,再输入(没有 root 权限自行加 sudo):
1 | apt-get install openssh-server |
然后会进行安装(需要输 yes 的地方输 yes,需要输密码的地方输密码),安装之后再试 ssh localhost,如果不报错,让输入确认或者密码之类的了,就 OK 了。

接下来的操作就是把虚拟机中的 22 端口开放出来。
关掉 Linux 系统(不关也行,但保险起见最好先关闭),然后找到我们创建的虚拟机镜像,点击”设置”:
然后选择 网络 -> 网卡 1 -> 连接方式选择”网络地址转换 NAT” -> 高级 -> 端口转发,在打开的窗口中,名称随便填,两个端口号填 22:

下面在 windows 中找到虚拟机安装的网卡,看看 ip 地址。路径:控制面板 -> 网络和 Internet -> 网络和共享中心 -> 更改适配器配置

你不会看也没事,我直接告诉你,地址是 192.168.56.1,这个地址是默认的,记住这个地址。

然后我们就可以在本地开一个命令行窗口然后输入:
1 | ssh 你注册的用户名@192.168.56.1 |
第一次连接可能会让你确认是不是要连接,输入 yes,然后输入密码,就可以本地连接虚拟机的系统了:

安装 docker
已经有一个 Linux 系统环境了,你可以用它来做练习或者学习使用 Linux。
接下来的内容是关于怎么在这个系统中安装 docker,切换 docker 的下载为国内源,以及简单的使用。
这里只是一些简单的介绍,如果想要更详细的上手指南,比如不同系统的安装以及更详细的操作,推荐这里:
卸载旧版本
没有安装过可以跳过,但是为了文章的完整性,贴在这里:
(没有权限的自行加 sudo,要么像上文提到的切换到 root,下同)
1 | apt-get remove docker \ docker-engine \ docker.io |
3.2 使用 APT 安装
1 | # 更新apt-get update |
3.3 安装 Docker
1 | apt-get install docker-ce |
3.4 启动 Docker
1 | # 添加自启动 |
运行完最后一行命令,之后显示出”Hello from Docker!This message shows that your installation appears to be working correctly…bulabulabula”,就说明 docker 安装成功并启动了,而且你还下载了一个测试的镜像并运行成功了。
3.5 切换 docker 下载镜像为国内的源
因为 docker 下载镜像默认是国外,所以下载起来会非常慢,最好在之后操作之前,先把下载源改成国内的。
在进行下个步骤之前,我强烈建议你给 Linux 安装个 vim。
1 | apt-get install vim |
用 Linux 编辑器打开/etc/docker/daemon.json 文件,然后写入下面的内容,保存退出(注意,这必须是一个标准的 json):
1 | { |
说明一下:
第一个是腾讯的源,第二个是网易的,速度都很快。不知道现在 docker-cn 是否恢复,如果没恢复写大厂的镜像源就可以了。
写完保存之后重载配置然后重启 docker,如果上面配置写的不对,会报错。
1 | systemctl daemon-reload systemctl restart docker |
重启后没有报错说明生效了。
下载个 MySQL 试一下:
1 | docker run --name mysql -e MYSQL_ROOT_PASSWORD=123456 -d -p 39000:3306 --restart=always mysql |
解释一下上面的命令:
- -d 后台运行
- –name 自定义容器名称
- -p 指定端口,前面是映射端口,后面是容器运行端口
- MySQL 启动时会要求输入密码,这里就是 123456 前面的-e 是设置环境变量
- –restart 容器开机运行
不出意外的话,运行后你会发现换国内源之后下载镜像的速度变快了(当然,到底快不快还是要看自己的网速)。
下面是一些简单的 docker 操作
查看容器、删除容器以及删除镜像
我们可以使用 docker ps -a 查看所有的容器(包括没有运行的)。应该会看到刚才我们下载的那个测试镜像”hello-world”还有”MySQL”。
hello-world 这个镜像已经没用了我们删除它:
如果要删除一个正在运行的镜像,需要用 docker stop 名称/id 让容器停止运行,然后再用 docker rm 名称/id 进行删除,这个 hello-world 并没有在运行,所以我们直接输入:docker rm d74199ead137 删除它。
想要硬盘删除这个镜像,用 docker images 查看有哪些镜像,然后 docker rmi 镜像 id 就可以了(要删除镜像首先得删除容器,也就是上一步操作,否则会报错告诉你删不了)。
连接 MySQL
然后我们用 Navicat 来连接一下这个镜像中的 MySQL(相当于远程连接服务器上的 MySQL)。
现在命令行中进行如下操作:
1.进入容器: docker exec -it mysql bash 2.用刚才创建的密码登录 mysql:mysql -uroot -p123456 3.查看一下 root 等用户信息:select user,host,plugin from mysql.user;。如果发现 root 后面是’caching_sha2_password’,那么执行下面两条命令
1 | ALTER user 'root'@'%'IDENTIFIED WITH mysql_native_password BY '123456';FLUSH PRIVILEGES; |
在 Navicat 中设置如下,密码填你刚才用 docker 运行 MySQL 时候设置的密码,我设置的是 123456:

不出意外的话,点击连接测试是连不上的。
这个时候需要用上文提到的方法,在虚拟机中进行端口转发,把我们设置安装 MySQL 时设置的对外端口 39000 添加进去(图就不截了)。
然后再连接,就可以连接上了:

其他的 docker 常用命令
1 | # 查看运行的镜像 |
以上就是 win10 下安装虚拟机、虚拟机中安装 Linux 系统、Linux 系统中安装 docker 并安装 MySQL 容器外加 Navicat 连接测试的全部内容了。
Docker 入门之安装教程
官方的介绍
Docker Engine is available for Linux (CentOS, Debian, Fedora, Oracle Linux, RHEL, SUSE, and Ubuntu) or Windows Server operating systems and is based on containerd - the open source container runtime project that Docker donated to the Cloud Native Computing Foundation (CNCF) in 2017. It is available as both a free community-supported engine and as a commercially-supported enterprise engine (Docker Engine-Enterprise) that also forms the foundation for an enterprise container platform.
Mac OS 上的 Docker 安装方法
方法一官方 dmg:
Docker Descktop for Mac
对系统的要求:
Requires Apple Mac OS Sierra 10.12 or above. Download Docker Toolbox for previous OS versions.
只要系统是 Mac OS Sierra 10.12 以上即可。
下载完 Docker.dmg 安装包之后,双击即可以安装,可能需要系统管理员权限,输入密码即可。
运行过后,小图标:

安装完之后,在终端工具中,使用 docker version 来查看 Docker 版本。
1 | docker version |
设置中国区加速地址:

阿里云加速:Docker 镜像加速器
方法二 brew cask:
1 | brew update |
上面的命令将会把 Docker 安装在 Applications 目录下。
Windows 上 Docker 安装
官方下载地址:Docker Desktop for Windows
对系统的要求:
Requires Microsoft Windows 10 Professional or Enterprise 64-bit. For previous versions get Docker Toolbox.
需要 Windows 10 专业版及企业的 64 位版本,在 Windows server 2016 以上亲测是可用的。Windows 8/7/Vista/Xp 之类的,就别想了,老实去装 Windows 10 或者虚拟机中去使用。

Linux 上 Docker 安装
Centos 中 Docker 安装方法
1、先删除旧的版本(如果没有可以跳过)
1 | $ sudo yum remove docker \ |
2、安装必须的依赖
1 | $ sudo yum install -y yum-utils \ |
添加stable的 Docker-ce 的源:
1 | $ sudo yum-config-manager \ |
3、安装 docker-ce:
1 | $ sudo yum install docker-ce docker-ce-cli containerd.io |
4、选择指定的安装版本(可选)
1 | $ yum list docker-ce --showduplicates | sort -r |
我们来举个例子,比如我们要安装 3:18.09.1-3.el7 这个版本,使用如下命令结构:
1 | $ sudo yum install docker-ce- docker-ce-cli- containerd.io |
命令说明:
第一部分是 docker-ce,第二部分是版本号 18.09.1,看明白了吗?就是这样子:
1 | $ sudo yum install -y docker-ce-18.09.1 docker-ce-cli-18.09.1 |
5、启动服务并测试一下:
1 | # 启动服务 |
如果看到上面的提示,说明 Docker 已经成功安装并运行了了。
6、关于升级&删除:
升级:
1 | # 更新所有 |
删除:
1 | sudo yum remove docker-ce |
Debian 中 Docker 的安装方法
1、删除旧的版本(可跳过)
1 | $ sudo apt-get remove docker docker-engine docker.io containerd runc |
2、安装依赖:
1 | $ sudo apt-get update |
3、使用 stable 安装源
1 | $ sudo add-apt-repository \ |
4、安装 docker-ce:
1 | $ sudo apt-get update |
5、安装指定的版本(可选)
1 | $ apt-cache madison docker-ce |
安装格式:
1 | $ sudo apt-get install docker-ce= docker-ce-cli= containerd.io |
举例说明:比如要安装 5:18.09.13-0debian-stretch 版本的 docker 的话
1 | $ sudo apt-get install docker-ce=18.09.1 docker-ce-cli=18.09.1 containerd.io |
6、启动服务并测试:
1 | $ sudo service docker start |
Ubuntu 中 Docker 安装方法
1、删除旧的版本(可跳过)
1 | $ sudo apt-get remove docker docker-engine docker.io containerd runc |
2、安装依赖:
1 | $ sudo apt-get update |
3、使用 stable 安装源:
1 | $ sudo add-apt-repository \ |
4、安装 docker-ce
1 | $ sudo apt-get update |
5、安装指定的版本:(可选)
1 | $ apt-cache madison docker-ce |
安装格式:
1 | $ sudo apt-get install docker-ce= docker-ce-cli= containerd.io |
举例说明:比如要安装 5:18.09.13-0ubuntu-xenial 版本的 docker 的话:
1 | $ sudo apt-get install docker-ce=18.09.1 docker-ce-cli=18.09.1 containerd.io |
启动服务并测试:
1 | $ sudo service docker start |
Docker-compose 集合命令
Compose 工具是一个批量工具,用于运行与管理多个docker容器。
在 Mac/Windows 中,已经集成了 docker-compose 命令
在 WindowsServer 中
先启动 PowerShell
1 | [Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12 |
然后运行如下命令:
1 | Invoke-WebRequest "https://github.com/docker/compose/releases/download/1.23.2/docker-compose-Windows-x86_64.exe" -UseBasicParsing -OutFile $Env:ProgramFiles\Docker\docker-compose.exe |
然后测试一下:docker-compose –version
Linux 中:
1 | # 下载docker-compose |
1 | $ sudo apt-get update |
UI 框架选型
- 判断使用场景(PC、移动 Web、小程序、响应式)
- 组件丰富、成熟的模板、方便集成
- 成熟的社区,成熟的生态
PC 端
Layui
iView
Ant Design
Element
移动端
Mint UI
Cube UI
Vant
JS 框架选型
- 根据团队技术能力选择框架,按需取用
- 了解框架背后的原理,并思考如何实现一个 JS 框架,应用场景(后台、性能要求、时间要求)
- 成熟的社区、成熟的生态,多读文档,求助社区,高效开发
Vue:方便集成、学习成本低
React:
Angular:
todolist
前端工程化
前端工程化是指将前端开发的流程规范化、标准化,包括开发流程、技术选项、代码规范、构建发布,用于提升前端工程师的开发效率和代码质量

为什么要前端工程化
- 复杂度高:前端项目的多功能、多页面、多状态、多系统
- 规模大:团队开发、多人协作、代码质量管理
- 要求高:页面性能优化(CDN/异步加载/请求合并),CSS 兼容、单页面应用、服务端渲染
怎么做
- 从业务着手
简单的单页面应用,使用 gulp 打包 + 同步工具实现开发流程 - 从复杂度考虑
jenkenis git/gitlab webpak React/Vue/Angluar - 从已知向未知扩展
不同的技术有不同的适应点,选择合适的才是最好的。
考虑
前后端技术是否更好的融合
前后端分离,接口安全性
vue 或 react 是否适合制作静态页面
PHP 是否更好的集合
最佳实践
组件化/脚手架/工程 cli 工具
Git flow
webpack
Jenkins + Docker
webpack 核心
gulp
入口
输出
loader
插件
模式
怎么学 webpack
模式
loader 倒序执行引用
插件
脚手架工具
ESlint
实现脚手架
Commander
prompt
yeoman 创建脚手架
CLI 脚手架工作原理
什么是脚手架
脚手架是为了保证各施工过程顺利进行而搭设的工作平台。——百度百科
vue-cli 的官方解释
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于
智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置
的灵活性,无需 eject。
简单来说,脚手架就是「为了减少重复性工作而做的工具」
通常我们使用 vue-cli 创建项目会如下图所示,用交互的方式,选择用户需要的功能,最后创建一个项目,那么它内部是怎么实现的呢?今天我们这篇文章就简单介绍一下 vue-cli 工具的核心原理,以及实现一个简单的 cli 工具。

基本组成
通常来说,cli 工具都必须用到下面的一些插件。
- commander
作用:解析参数 - inquirer
作用:交互式命令作用 - download-git-report
作用:在官网上下载模板 - chalk
作用:在命令行增加色彩 - metalsmith
作用:读取文件,实现模板渲染 - consoledate
作用:统一的模板引擎(比如:对 ejs 的解析)
核心代码的实现
下面,会通过代码的形式,一步一步的来做一个简单的CLI的项目。
首先,我新建了一个项目,并且进行npm init的初始化工作。
新建一个bin的目录,然后在该目录下新建www的文件。
在package.json中,把 bin 指向 bin 目录下的www.js文件。
如下图

bin/www.js 的文件内容
1 |
|
这个时候,执行npm link就可以把package.js中配置的bin命令生效了。试一下:
利用 Commander 来解析用户的参数
这里需要安装 Commander 的插件了。
npm i commander`
如何查看用户传递过来的参数呢?
先对 bin/www.js 文件进行如下修改
1 | require("../src/main"); |
新建 src 目录,新建 main.js 和 constance.js
1 | // constance.js |
上述代码做了这几件事情:
- 从 package 里拿到当前版本
- 解析用户传递的参数
当我们运行toimooc –version的时候,会输出以下内容。
创建一个 create 的命令
1 | // main.js |
上述命令通过 command 创建了一个create的命令,别名是c. 操作的内容是打印done。
当我们运行toimooc create的时候,会打印如下内容:

通常情况下,需要的命令一定不止create一个,这样的话,就需要对命令进行封装了。
下面对该部分代码进行封装
1 | // main.js |
为了代码的层次化结构更加清晰,action 里面的所有操作, 需要拆分到独立的 js 文件中,使每个函数文件独立完成自己需要完成的事情。
新建 src/create.js 文件:
1 | module.exports = (projectName) => { |
修改 Main.js
1 | Reflect.ownKeys(mapActions).forEach((action) => { |
此时执行 create projectName 就会打印出我们需要的内容:
监听 help 事件
通常用户会使用 help 来查看帮助命令,这个是如何实现的呢?
1 | // 监听用户的help事件 |

从 GitHub 拉取代码
github 官网提供了拉取代码的Api 接口
通过这个地址可以获取我在 github 上面所有的项目https://api.github.com/users/haimingyue/repos](https://api.github.com/users/haimingyue/repos)
user/**后面的haimingyue是我的github**的名称。可以替换成你个人的。
完善 create 文件代码
create 的功能是创建项目,拉取所有的项目列表,让用户选择安装哪个项目。
1 | const axios = require("axios"); |

接下来需要用到 ora 和 Inquirer 插件。
- ora 的作用是 Loading 效果
- Inquirer 的作用是和用户进行交互式命令
1 | // 封装loading效果 |

使用 download-git-repo 下载
这一步的主要目的是使用download-git-repo插件下载仓库的文件,并保存到本地的临时文件夹内。
1 | // constants.js |
把下载好的文件赋值到当前文件夹
ncp Asynchronous recursive file & directory copying
下载复制文件夹是需要使用插件ncp的。
npm install ncp
1 | const path = require('path'); |
这里把临时文件复制到当前的文件夹。
到这里,CLI 工作原理的介绍就基本完成了。
这里只是简单的实现了模板的下载过程,复杂的 cli 工具还需要处理文件是否存在,ejs 等模板引擎的解析等等。完成 CLI 的代码之后,发布到 npm 上面,就可以被用户使用了。
三类真机调试技能
真机调试总结
- Chrome + Android / Safari + iOS
- Fiddler / Charles
- Weinre,Spy-Debugger,vConsole
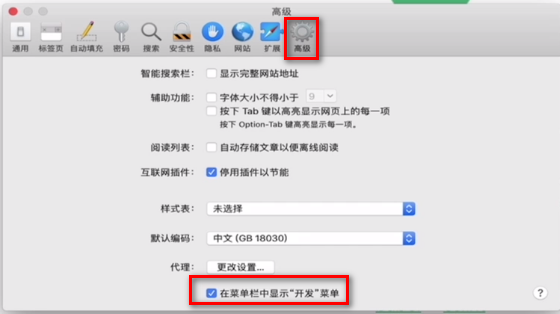
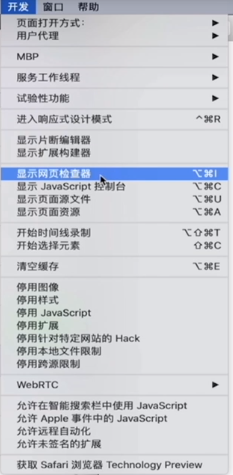
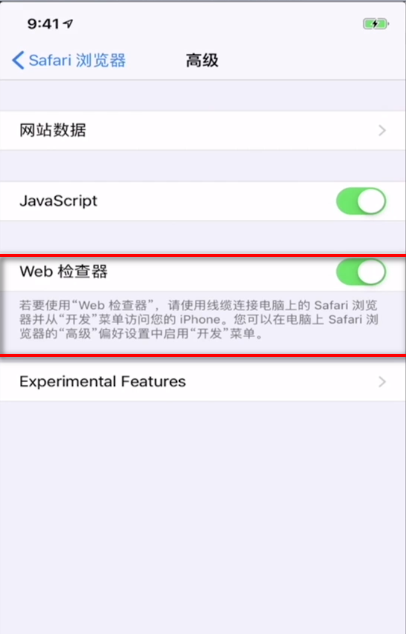
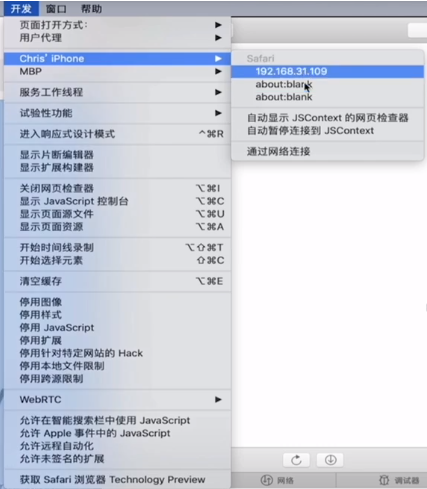
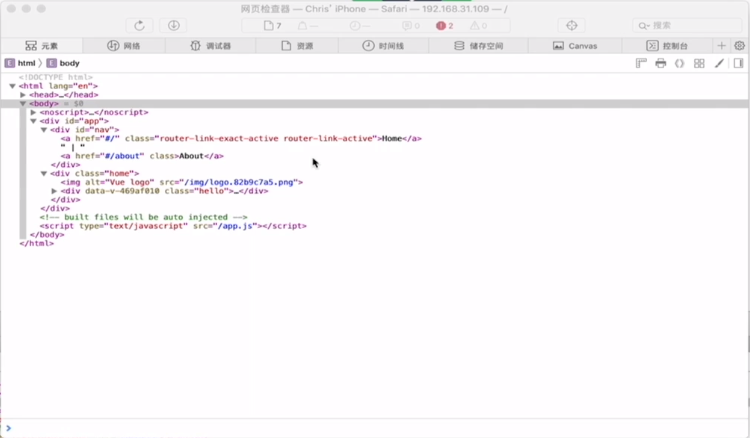
Safari + iOS




手机和服务处于同一个网段、同一个局域网内,用手机连接电脑,通过手机的 Safari 访问服务和端口号

Windows 版 Safari 浏览器
Apple 不再提供 Windows 版 Safari 浏览器更新。Windows 版 Safari 浏览器 5.1.7 是适用于 Windows 的最后一个版本,而且现已过
时。
发布日期: 2018 年 09 月 24 日
windows 可能只能装黑苹果了。
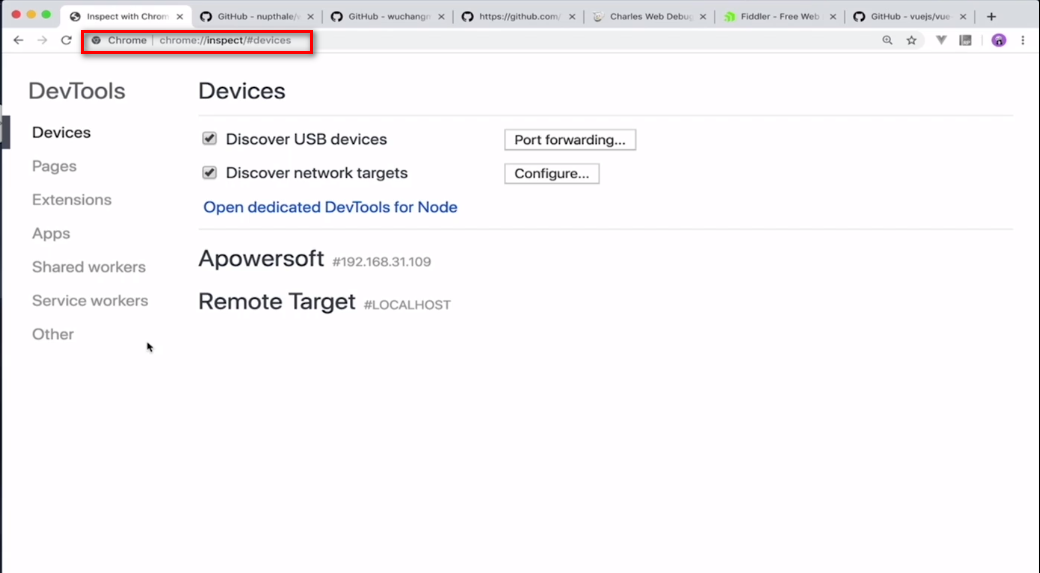
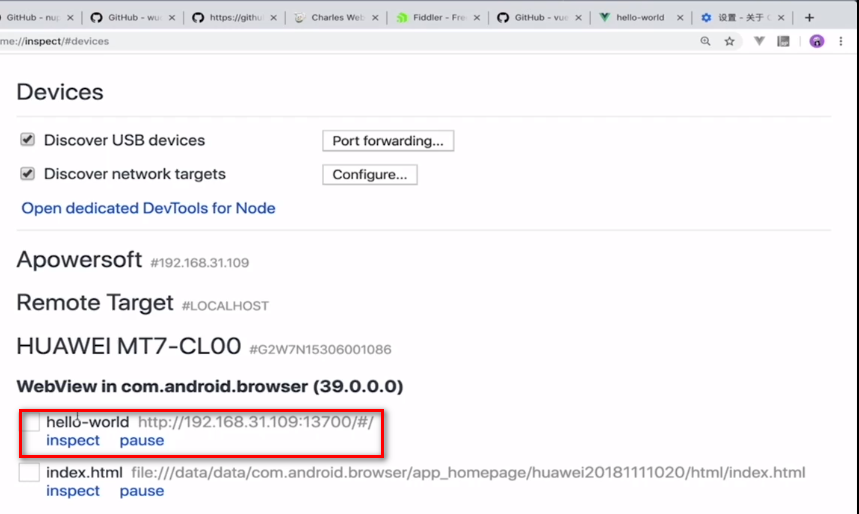
Chrome + Android

手机打开开发者模式,数据线连接电脑,手机与电脑保持在同一网络下。
出现白板
- 查看电脑端的 Chrome 是否是最新的
- 升级手机浏览器达到最新版
- 添加谷歌的访问服务、开启虚拟专有网络

调试 Webpack
以上是我对下列视频及文章的归纳和总结。
大前端试听课
相关连接
docker-install 下载
docker compose 下载
docker hub 下载
docker hub 下载
相关文章
韦玮:解决 Ubuntu 的 root 账号无法登录 SSH 问题-Permission denied, please try again.
印记中文
多入口 webpack 配置
配置
yeoman
Commander.js
prompt
install_url to use ShareThis. Please set it in _config.yml.